Button in Flex
Adding a Button
Use the Button element if you want to add a call to action to your Flex block.
In order to add a button to your block, click the Add Element icon and in the expanded bar click the Button element or drag & drop it into the block building area. In case you click it, it will appear right in the center of the block.

Button Settings
Double-click the new Button block to expand its settings that will appear to your right side:
- at the top of each element’s settings you will see the Sizes and Positions section. This is an informative section where X and Y show the top left angle position, o shows rotation angle, W and H show the width and height of the element. These fields are functional and you can use them to move, resize or rotate the element. However, the same actions can be achieved by manually tweaking the element with your mouse.

- Text Editor is the main area to manage the text of your button. Here you have some standard font options, including letter spacing and line-height.
- Use Link option will allow you to link the button to another page or website. [Open in new tab] option will prevent the user from navigating away from your site.
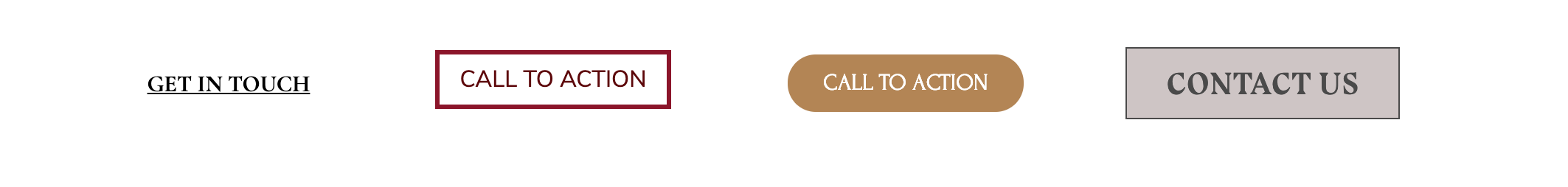
- Then you have a number of styling options – Background Color, Text color, Corners radius, and Outline Border. A combination of these options allows you to create various types of call to action buttons – simple text, text with a border, text with background, text with background and border, where all of them can be styled differently and in line with your theme design.

- Hover State options will allow you to add a hover effect for the button. You can tweak the following 3 categories to get the look and experience you want: button border color, button background color, and button text color.

- Custom classes are an option for advanced users that allows them to add custom CSS to the element.