Flex Block Helpers
The Flex Block has 3 inbuilt tools that will help you build your block easier.
Vertical Guides
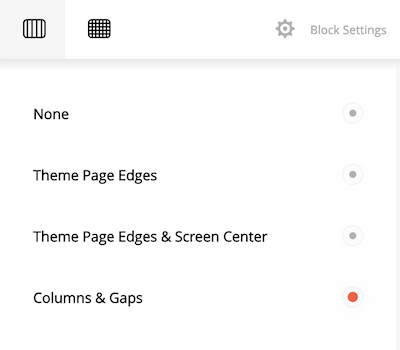
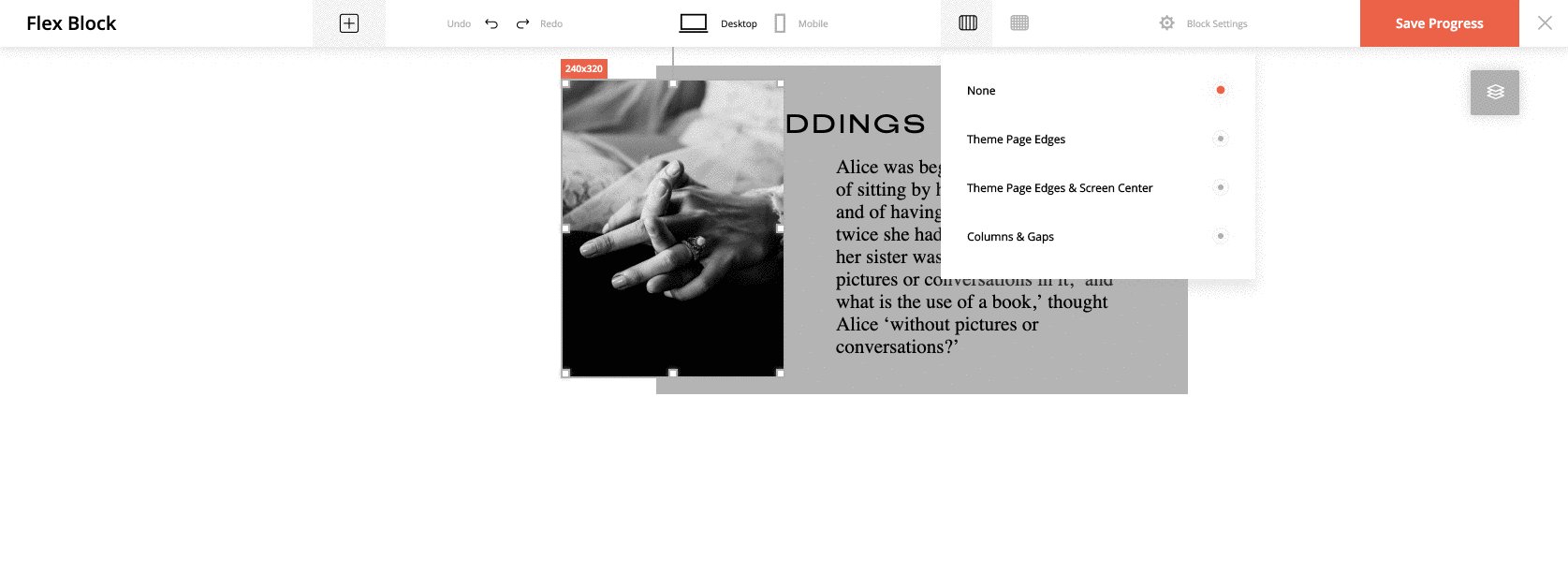
On the top bar of your Flex Block, you can find the Vertical Guides icon.

By default, it’s set to None and you do not see any guides.
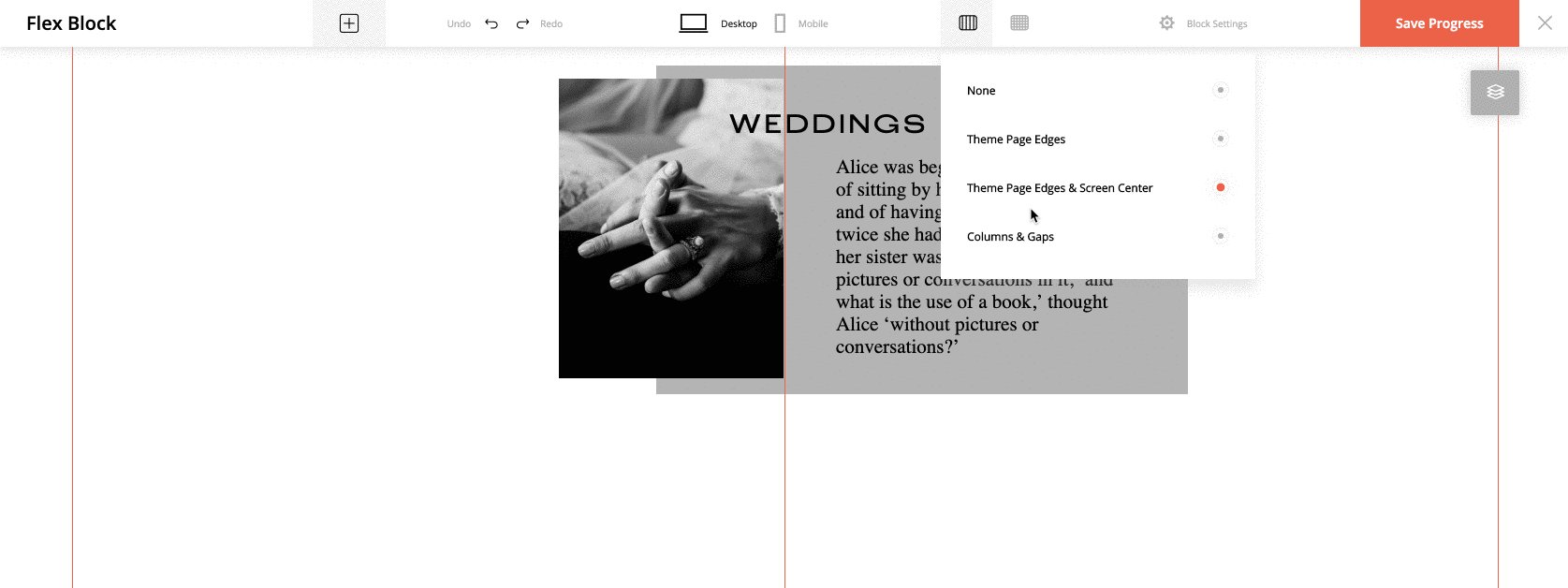
Theme Page Edges is an option that will show you the PageWidth markup of your particular theme (that differs from theme to theme). It means that most of the theme blocks will not be wider than these lines and you can build your custom block taking this into consideration (it doesn’t limit you though to build this new block wider than the lines that show).
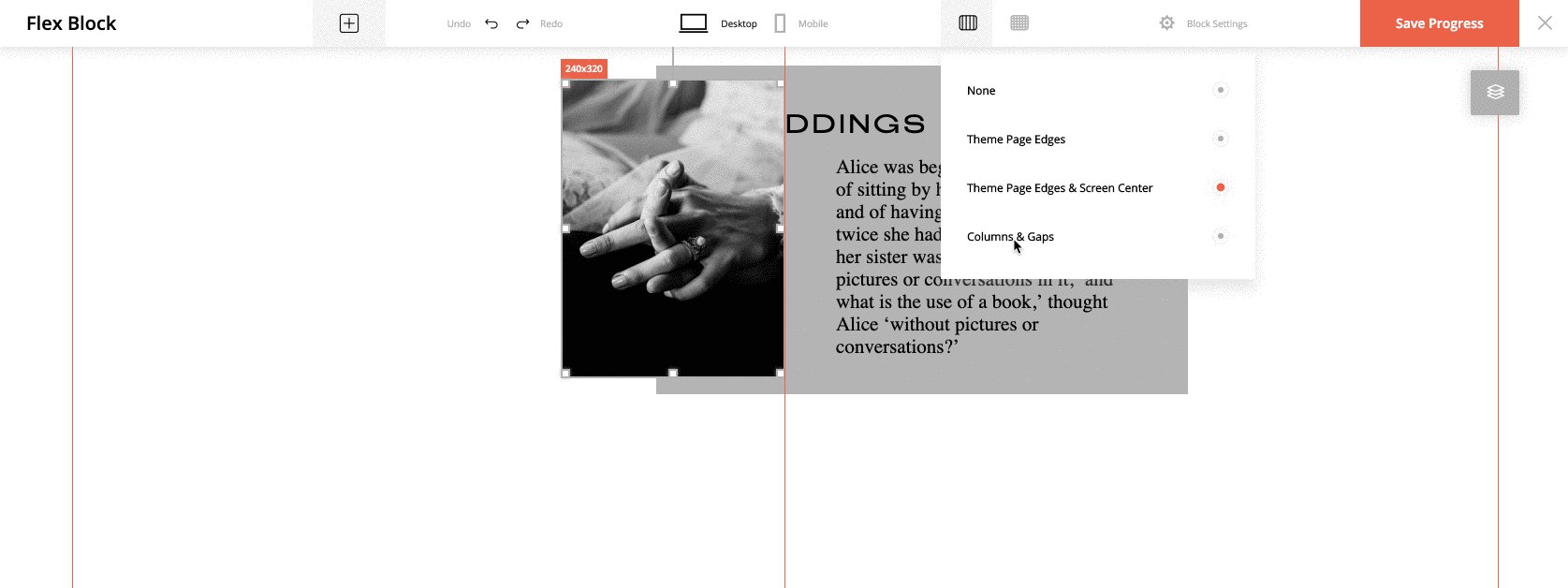
Theme Page Edges & Screen Center shows the lines described above with an additional central line that may allow you to built symmetrical blocks or align elements to the central axe of your site.
Columns & Gaps are just helping lines that you can use while building your block elements. It doesn’t force you to size the elements to fit the lines as the grid will do (described below).

Grid
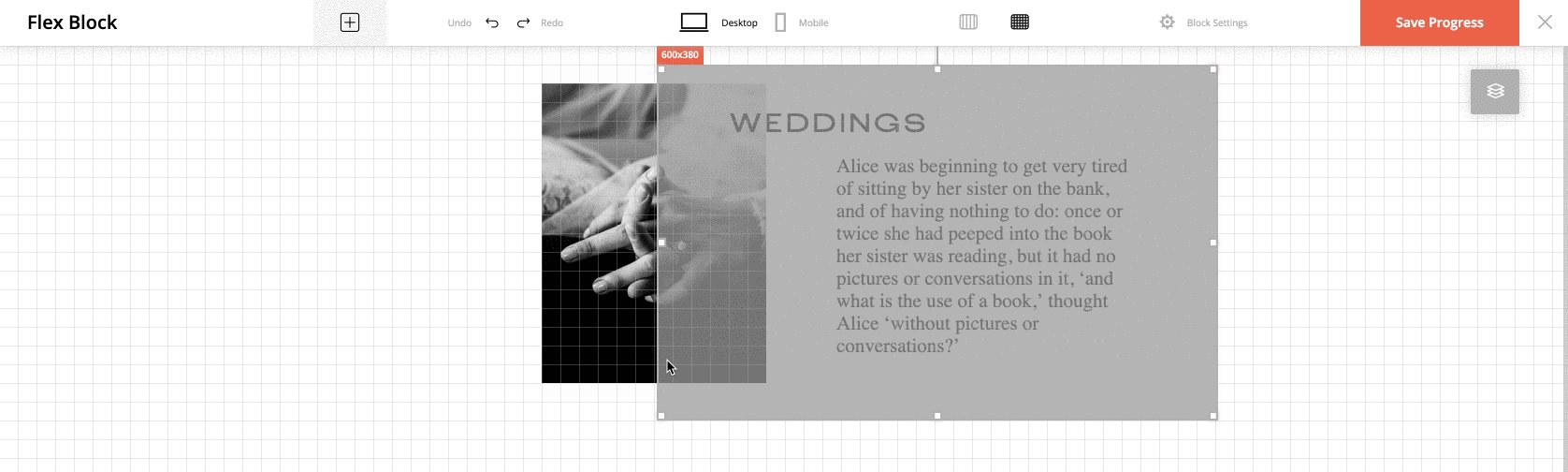
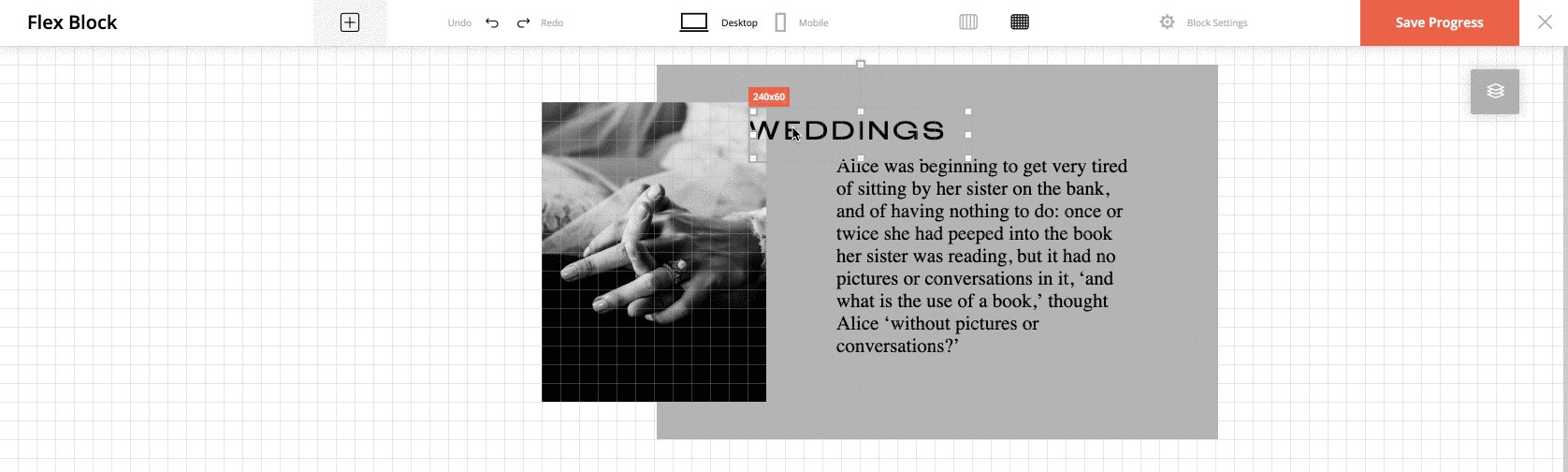
You can find the Grid icon to the right of the Vertical Guides on your top bar. It will activate/deactivate a slightly transparent grid. When you have it activated, it will force you to size and move your block elements according to grid lines. They can help you achieve better alignment. However, if you need some element to be of a custom size or moved not according to the grid lines, just disable the grid before tweaking the element’s size or position.

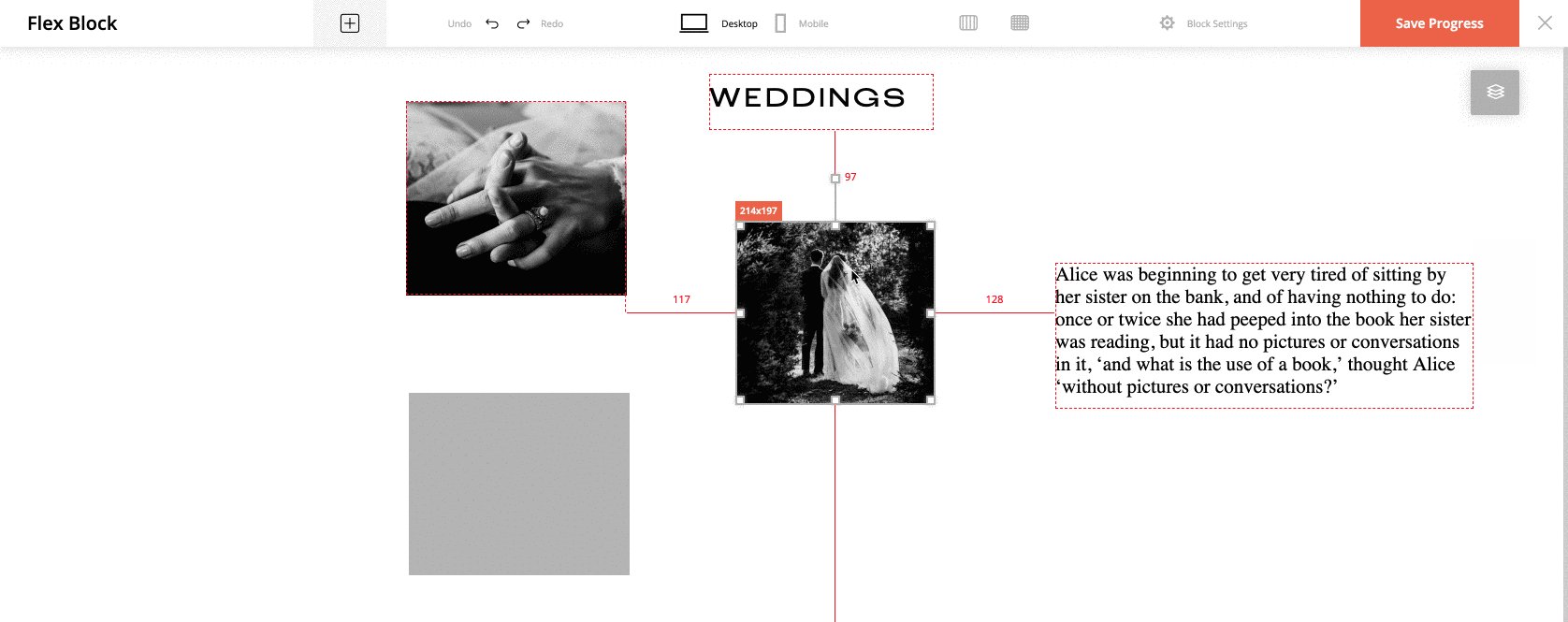
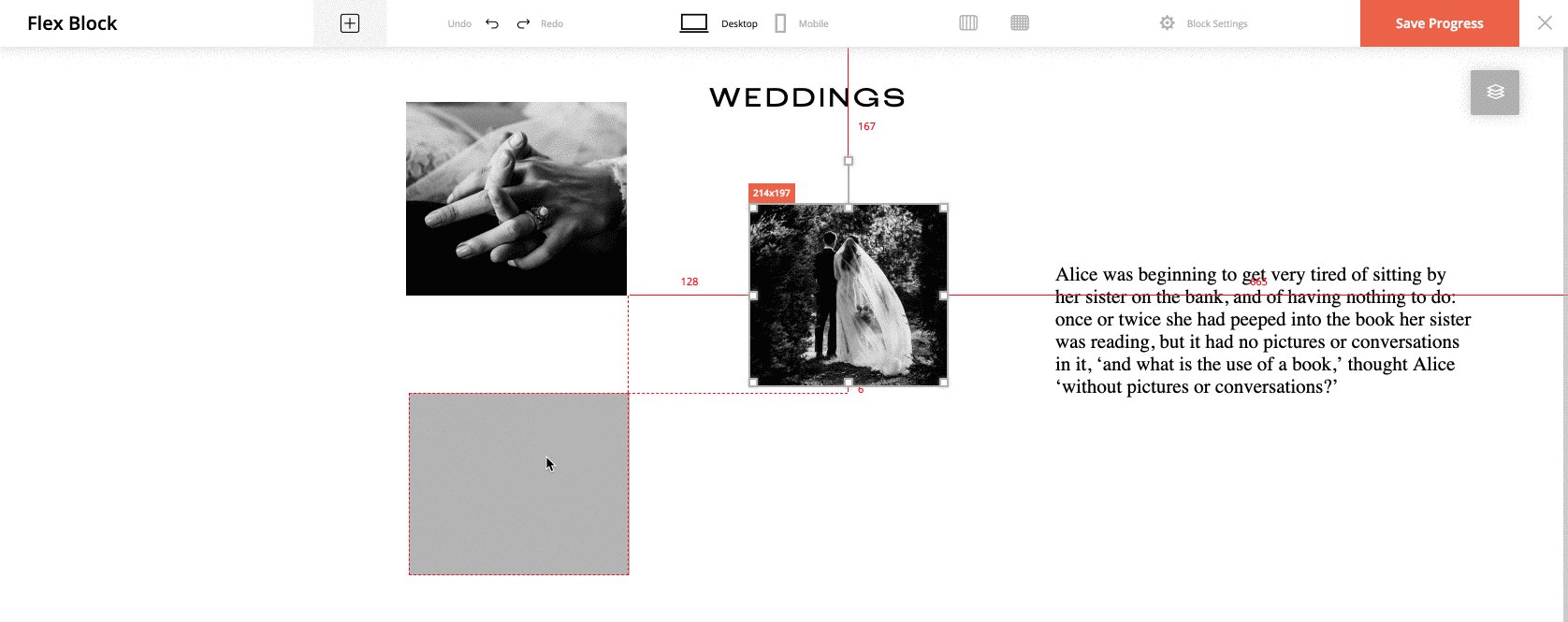
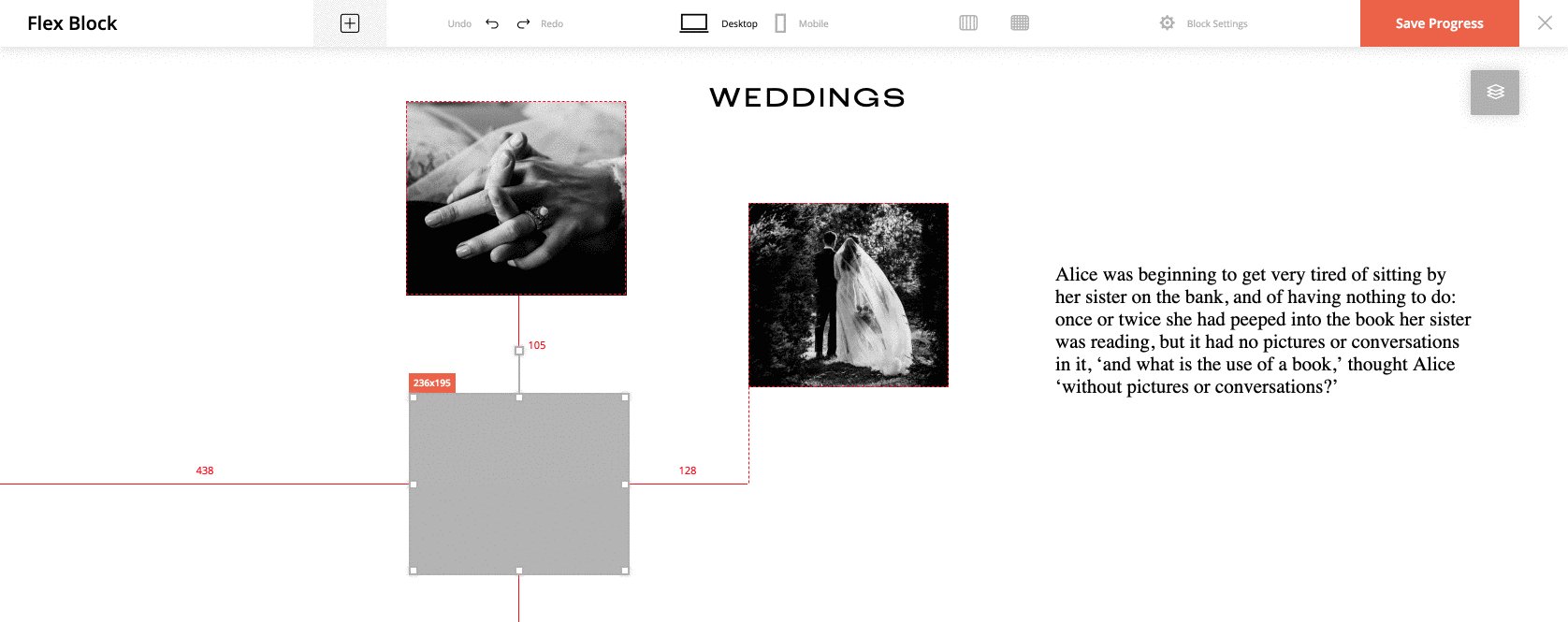
Smart Guides
The Smart Guides option can be activated from your Block Settings drop-down or if you press the “D” key on your keyboard.
This is a very useful tool if you need to position your elements with perfect precision, as this tool will show all distances between the active elements and the closest ones in all four directions.
Hovering over a non-active element will make the SmartGuides measure the distance from the active element to the hovered one (reference element feature).