Groups in Flex Block
With the update that was launched in November 2019, we added Groups functionality to Flex. In case you are using any design software (like Photoshop) you are already familiar with this functionality.
How can Group functionality help you when you are building a block with Flex Block?
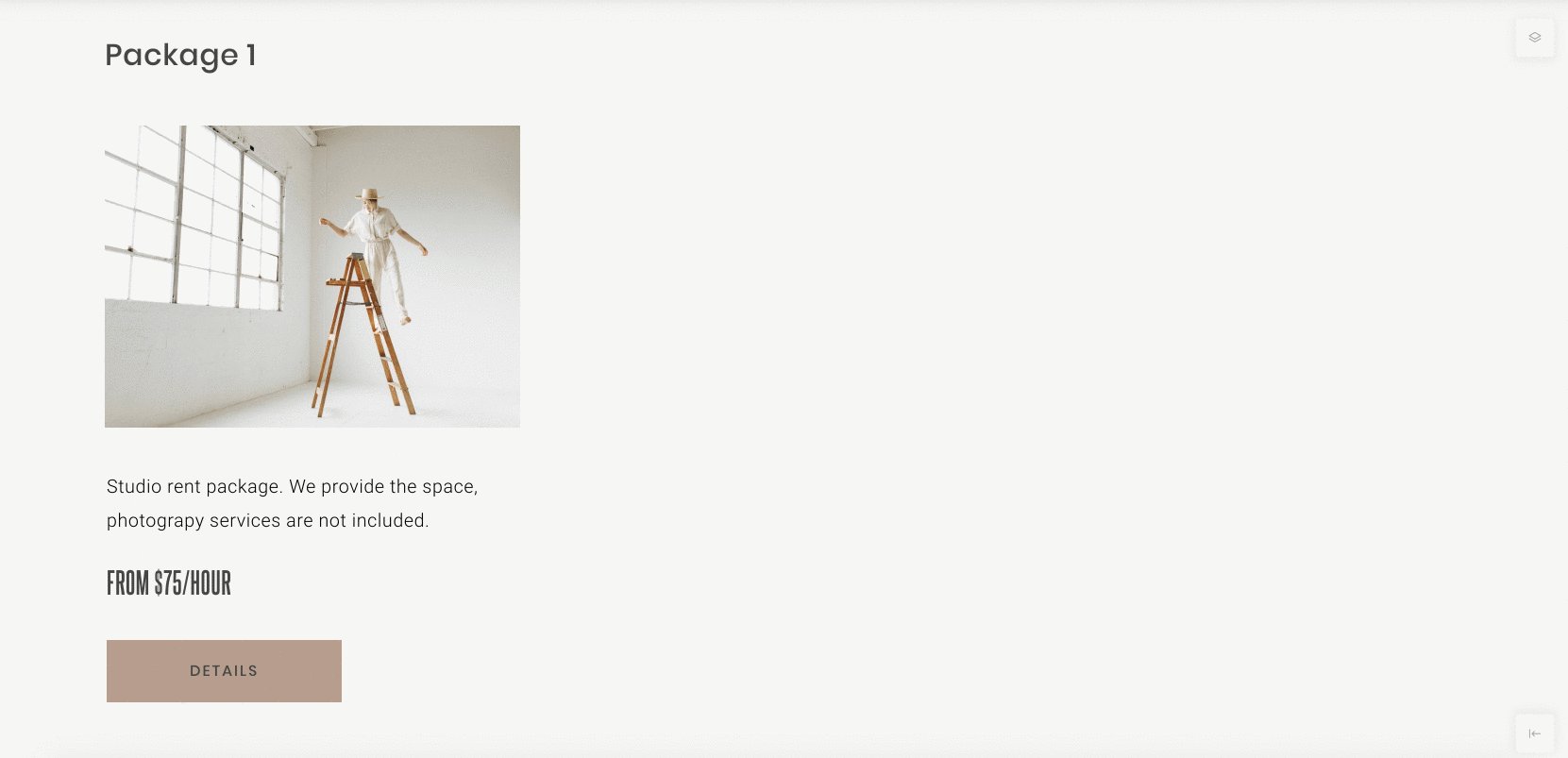
- You can combine several elements into a group that will help you to duplicate, reposition, align, and resize them all at one time, as one element.
- In case you are using multiple elements in the block, Groups will help you to manage things easier and have the layout structure more transparent and manageable. You can also create groups within groups if you want.
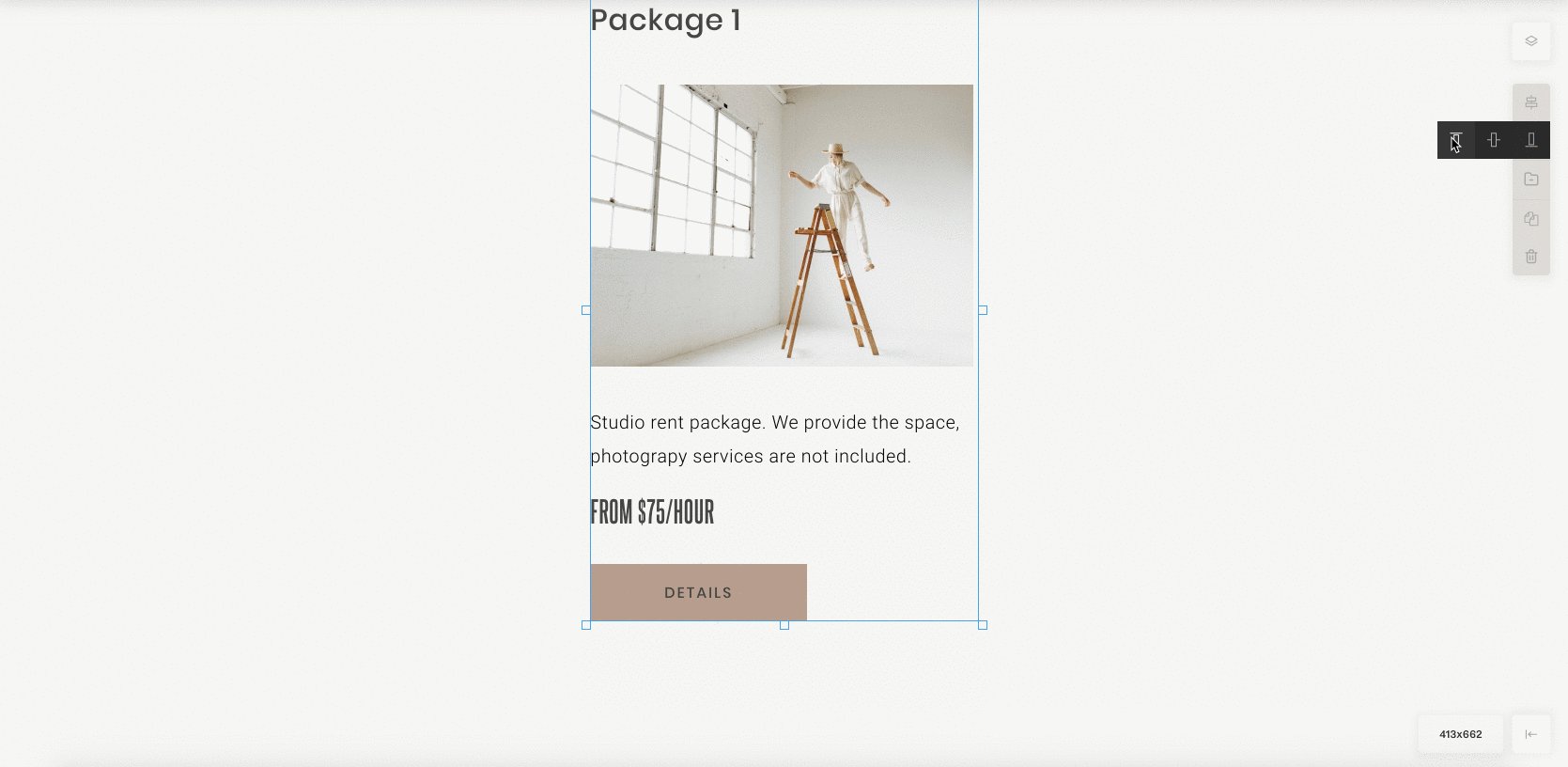
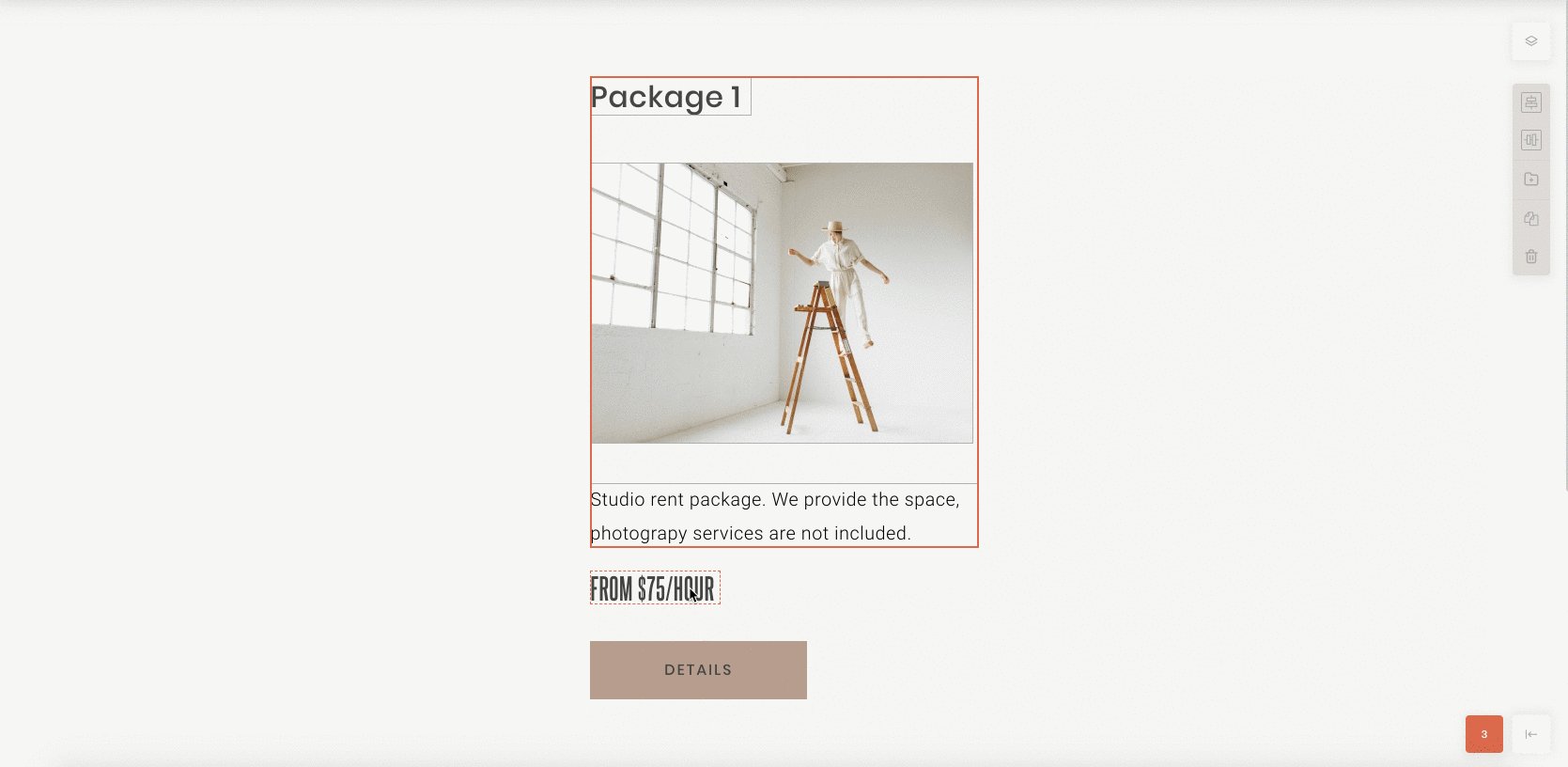
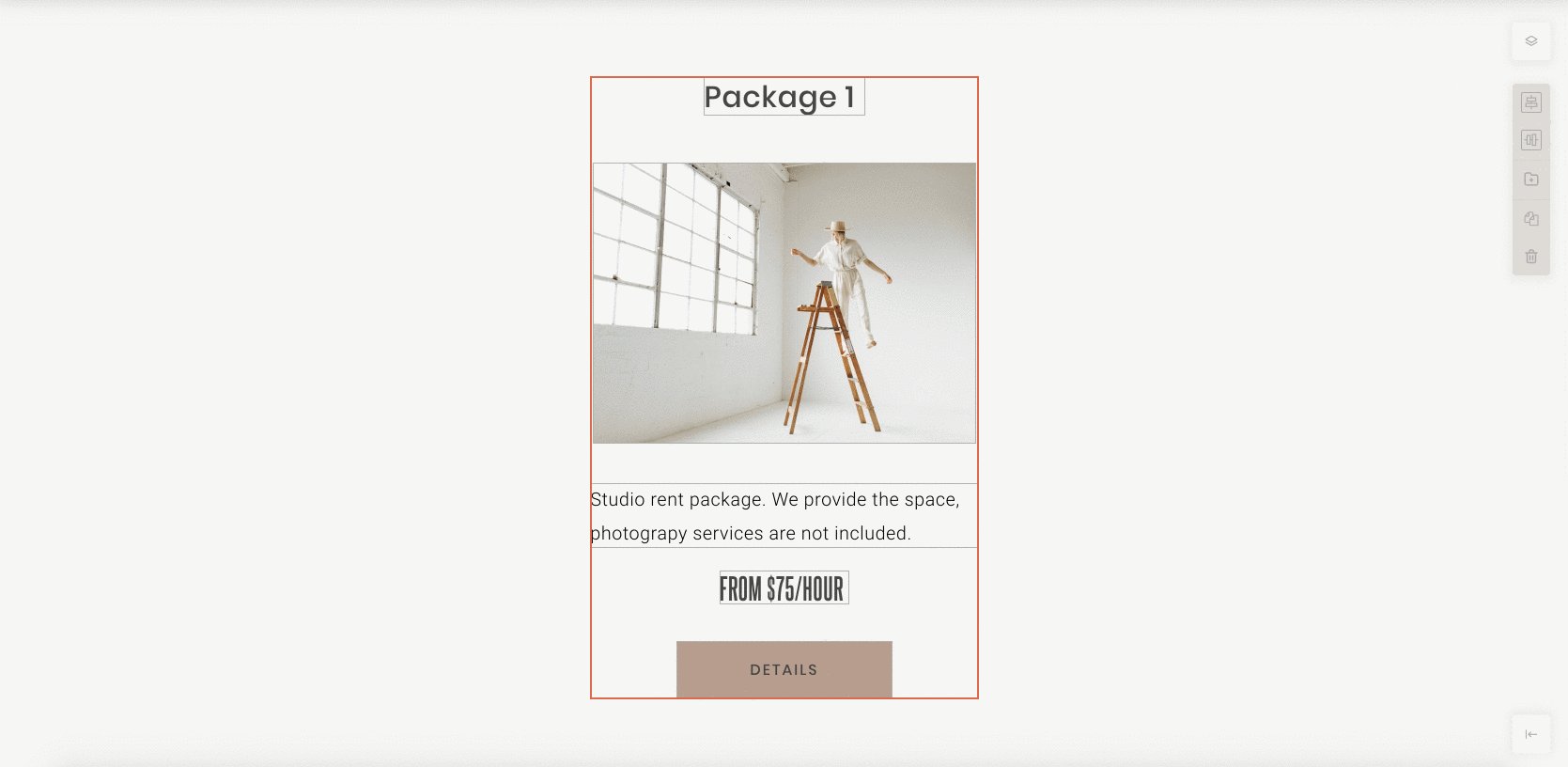
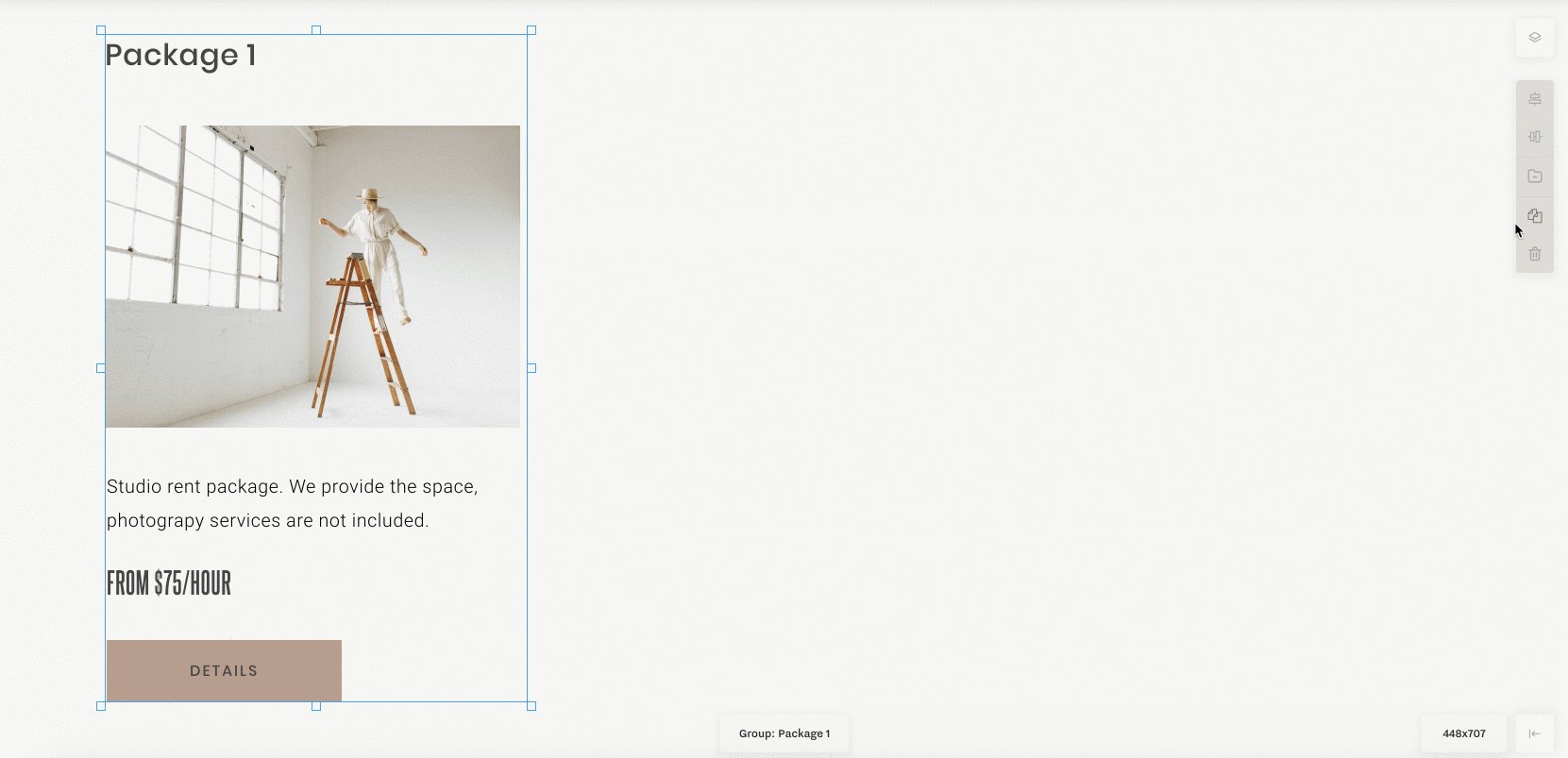
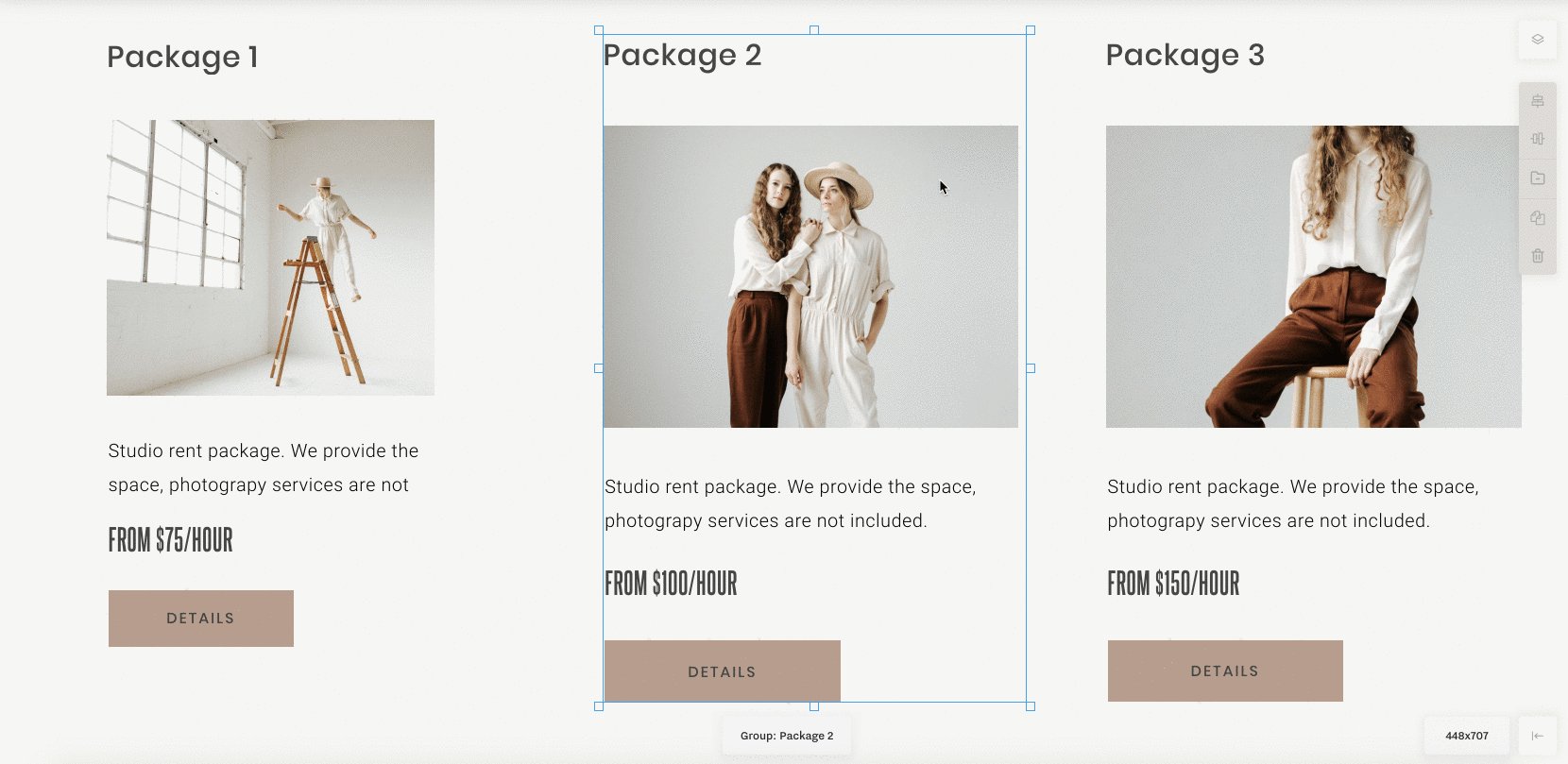
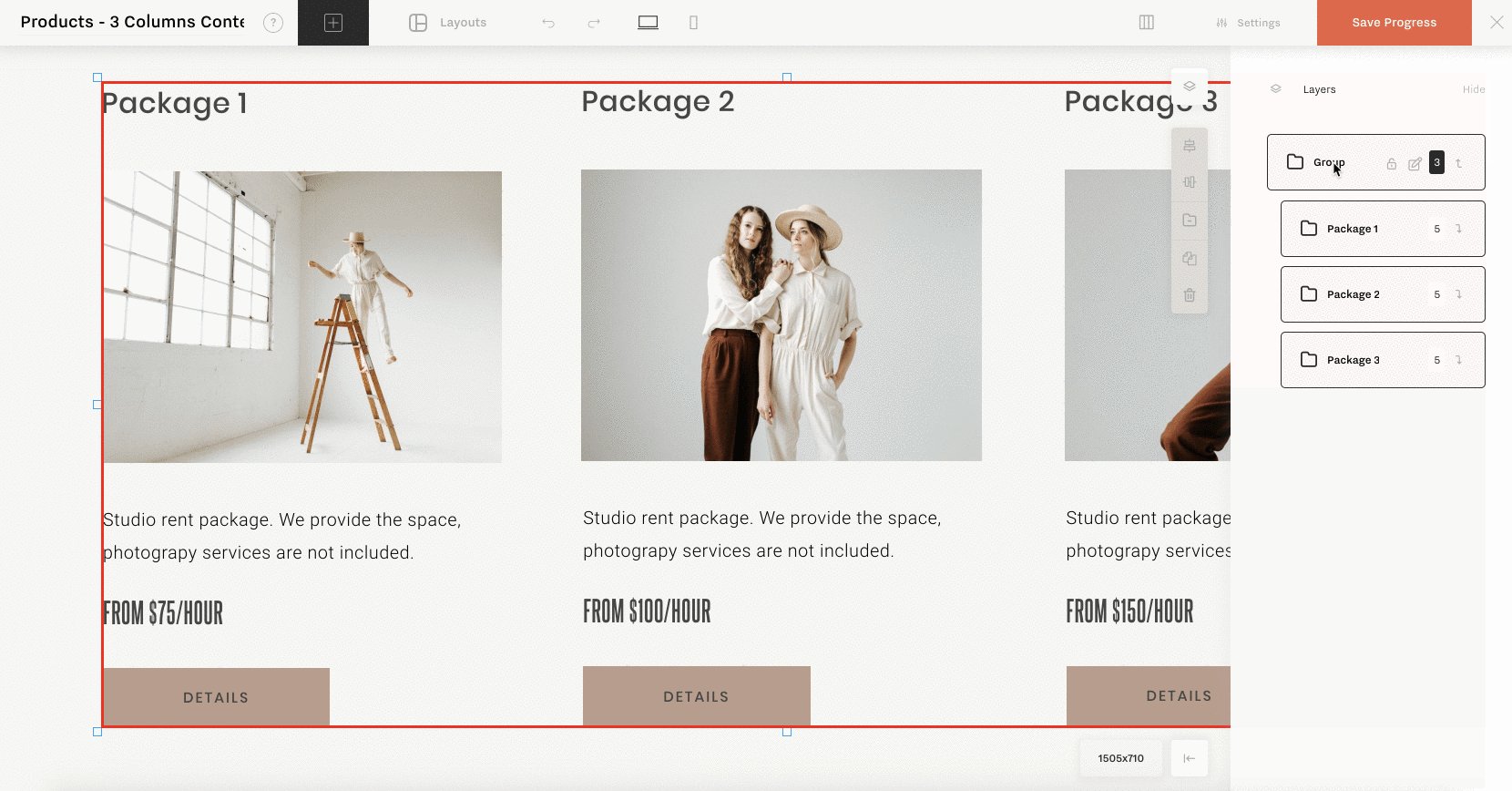
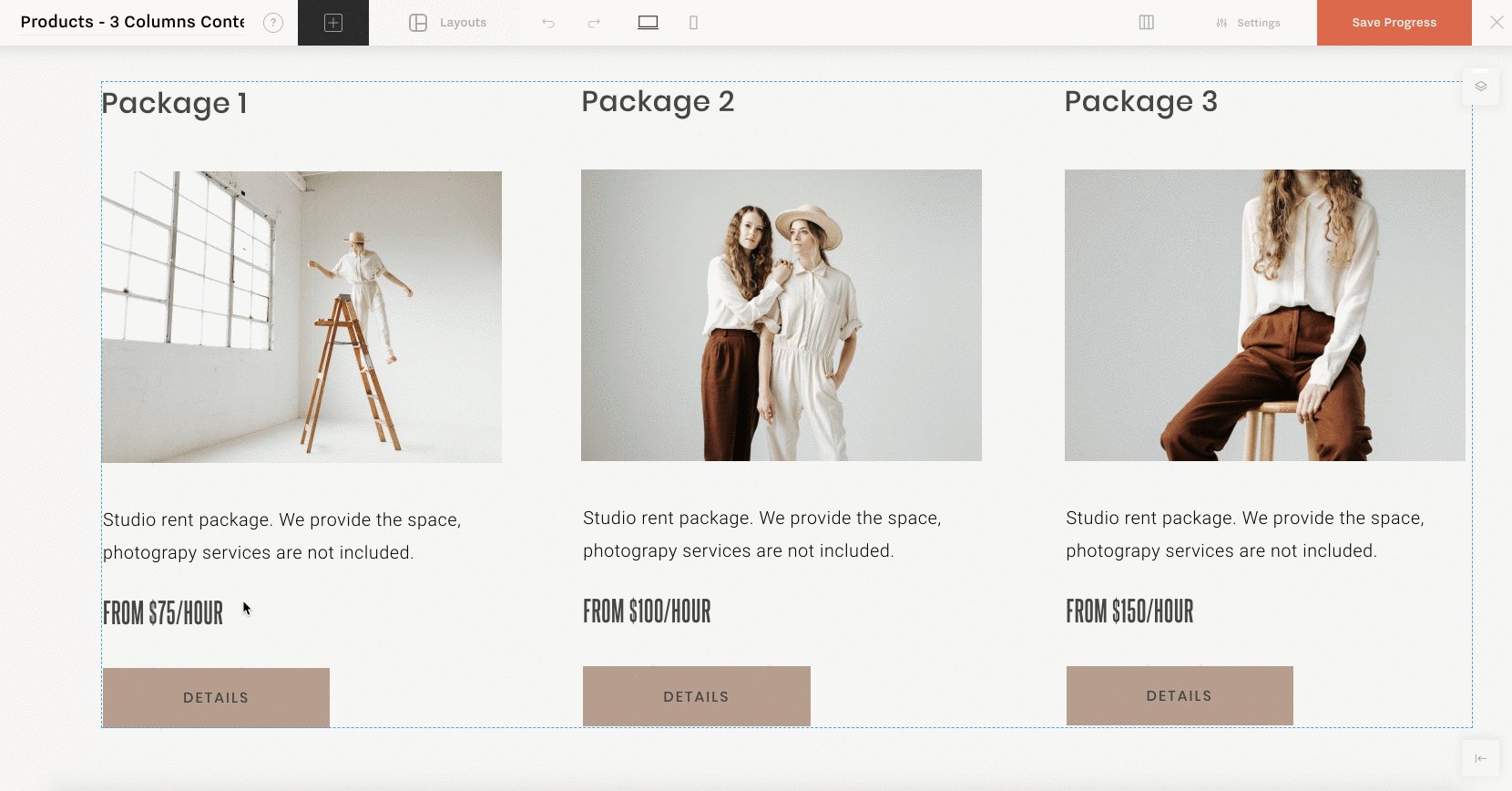
The selected group will be indicated with a blue color frame. The single element is indicated with a red color frame. When you select something in the builder, you can already know what type of content it is – by the color.
When you need to get to the element within the group, double-click on it until you see the red frame around it – now you can work with the selected element only. Another way to get to the element within a group is Cmd+click on the element.
Grouping, duplicate, reposition
In order to group several elements, you need to select them and click the Group button that will appear in the grey bar.
You can name the group for further convenience.
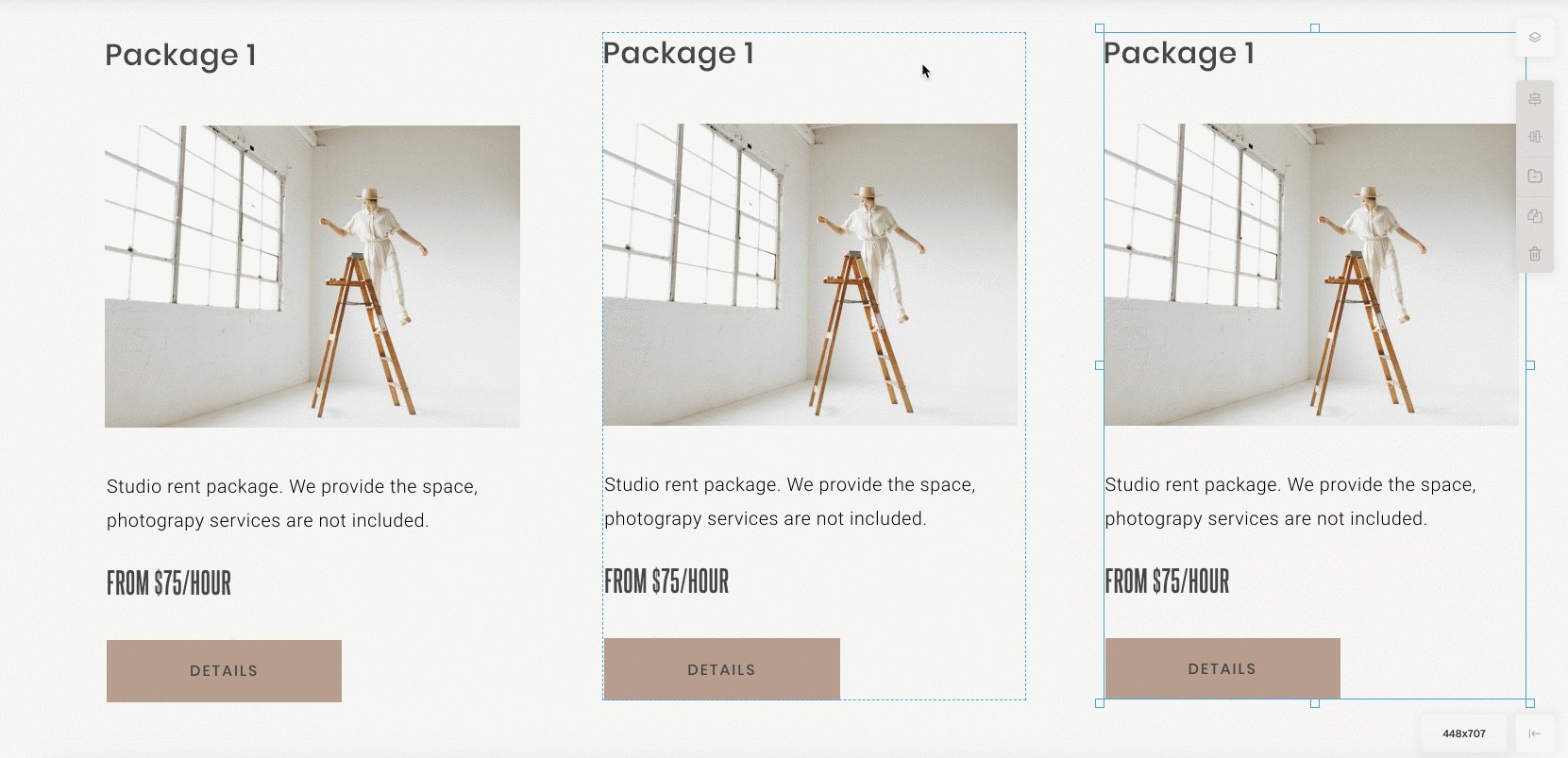
In case you require to duplicate the group, select it, and click the Duplicate button in the grey bar (or click Cmd+C).
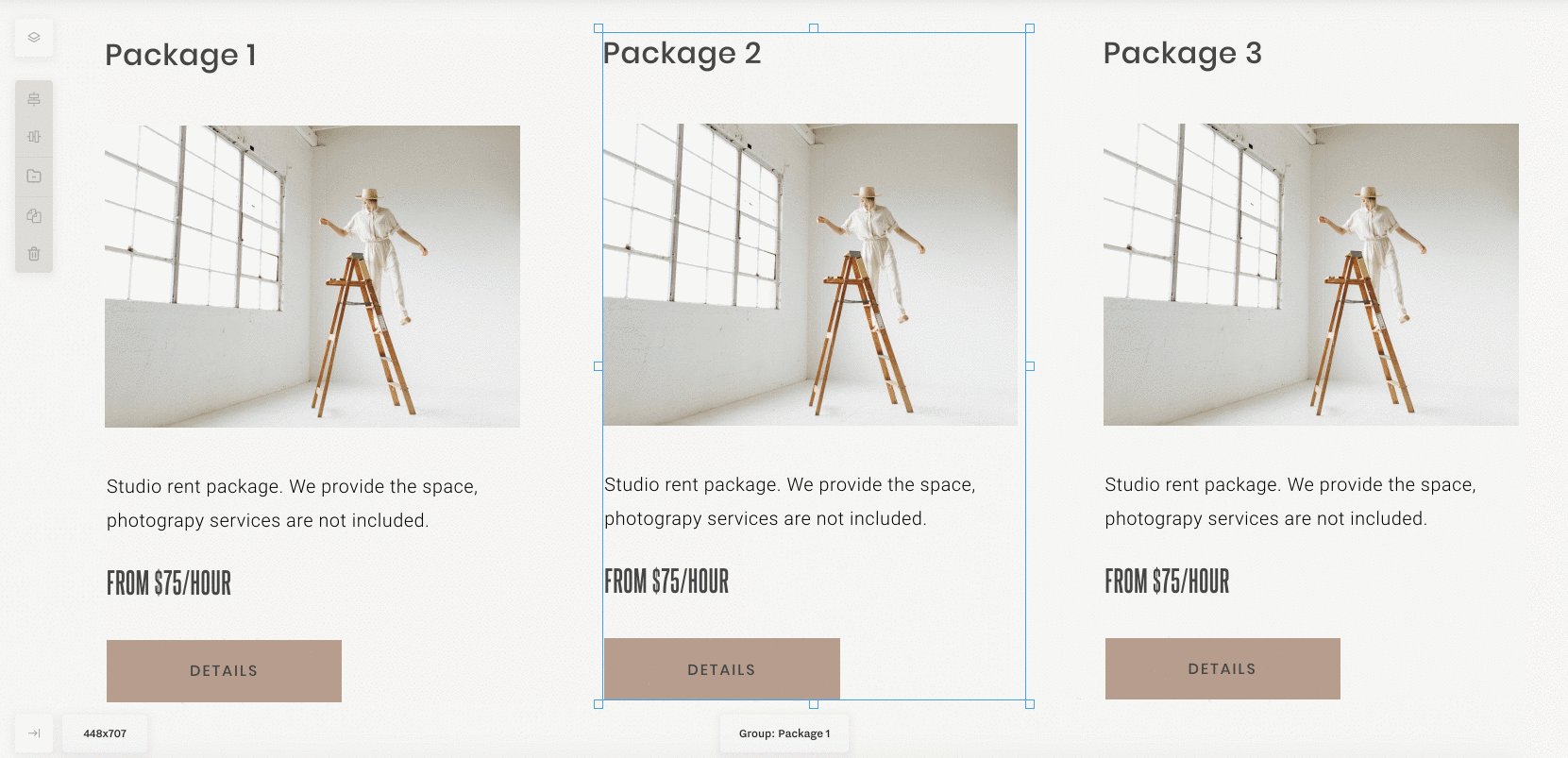
When the group is in focus (indicated with the blue frame), you can reposition it.

Resize
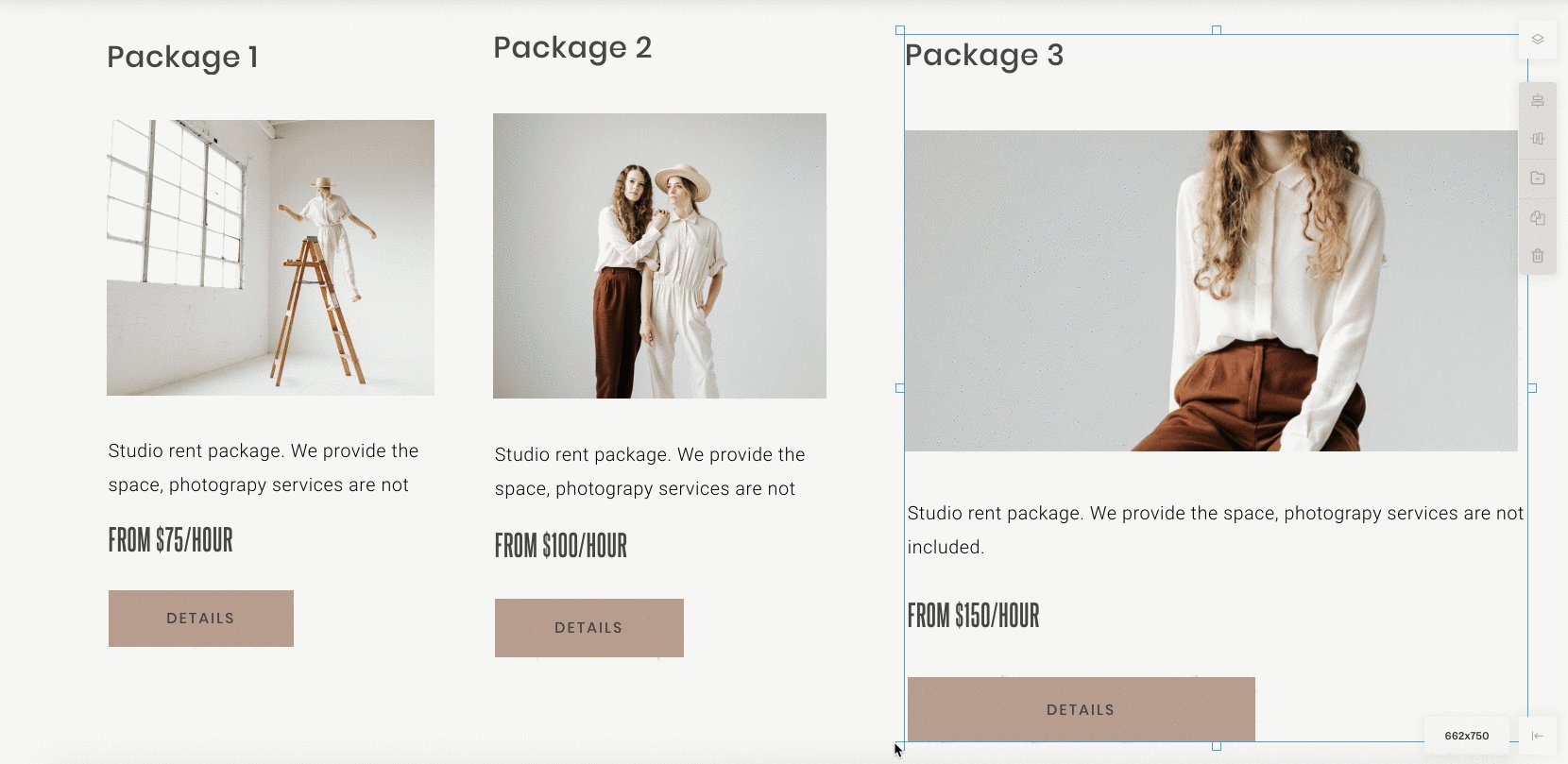
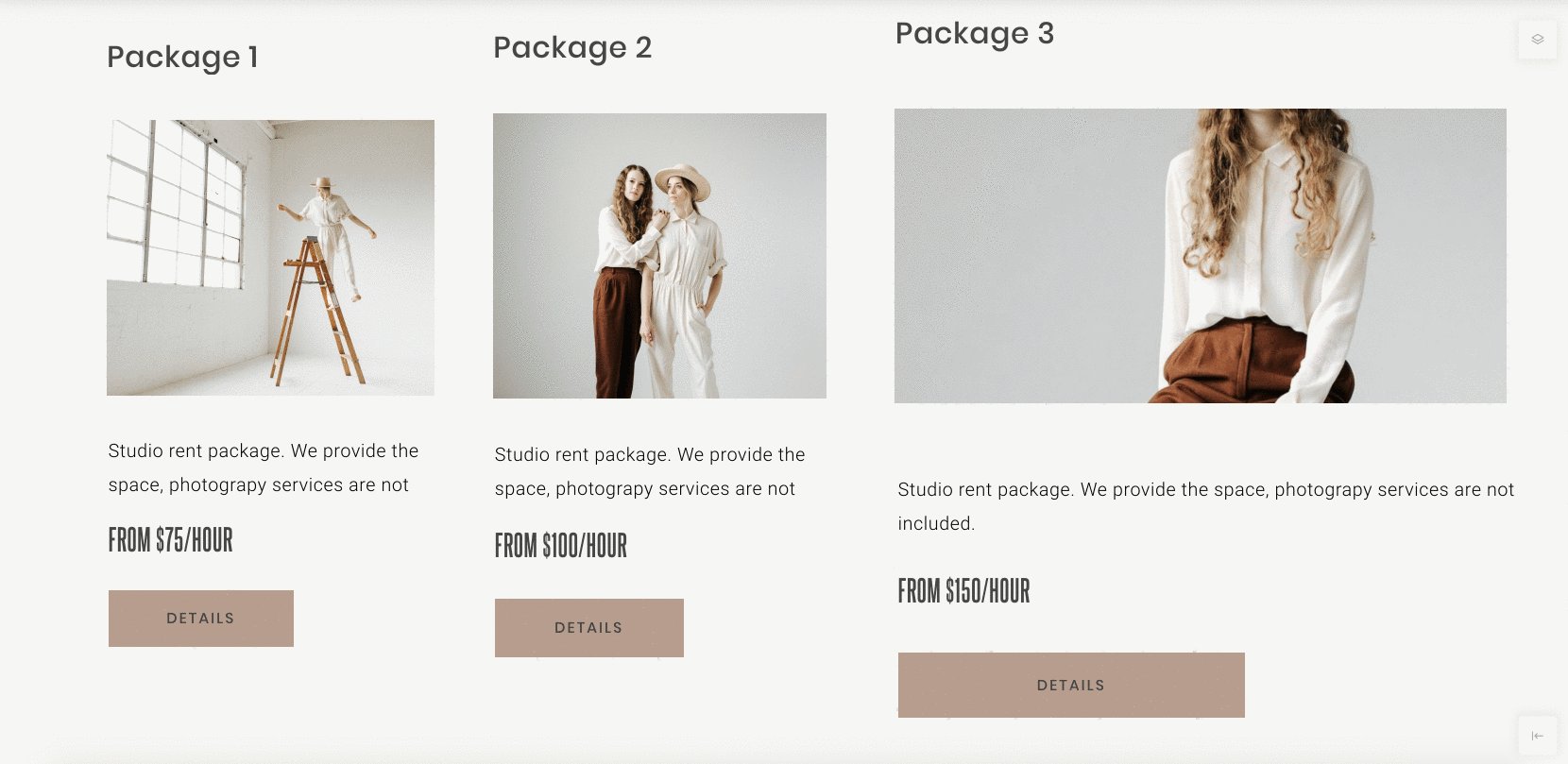
Since the group works as one element, you can resize the whole group using the blue squares around the frame.
In case you need to resize only one element in the group, you double-click it and will see red frame that indicates that you work with the selected element only. The group size will adjust to the element size after you finish resizing it.

Groups in groups
It may happen, that you would like to group several groups into one group, or within one group you may want to group some elements into the inner group. Select the groups or elements and click the Group button in the grey bar.

Groups Alignment
There are two ways how alignment works here – for the whole group or within the group.
When a group is in focus, you cal use alignment buttons, and the group will work as one element and will be aligned across the whole screen area.
If you want to align the elements within the group, you need to select them (with Shift+Cmd+click on the element) and you will see that alignment buttons got a frame, it indicates that alignment will be done within the group area only.